Try with https://covid-19.demo.community.intersystems.com/dsw/index.html#!/USER
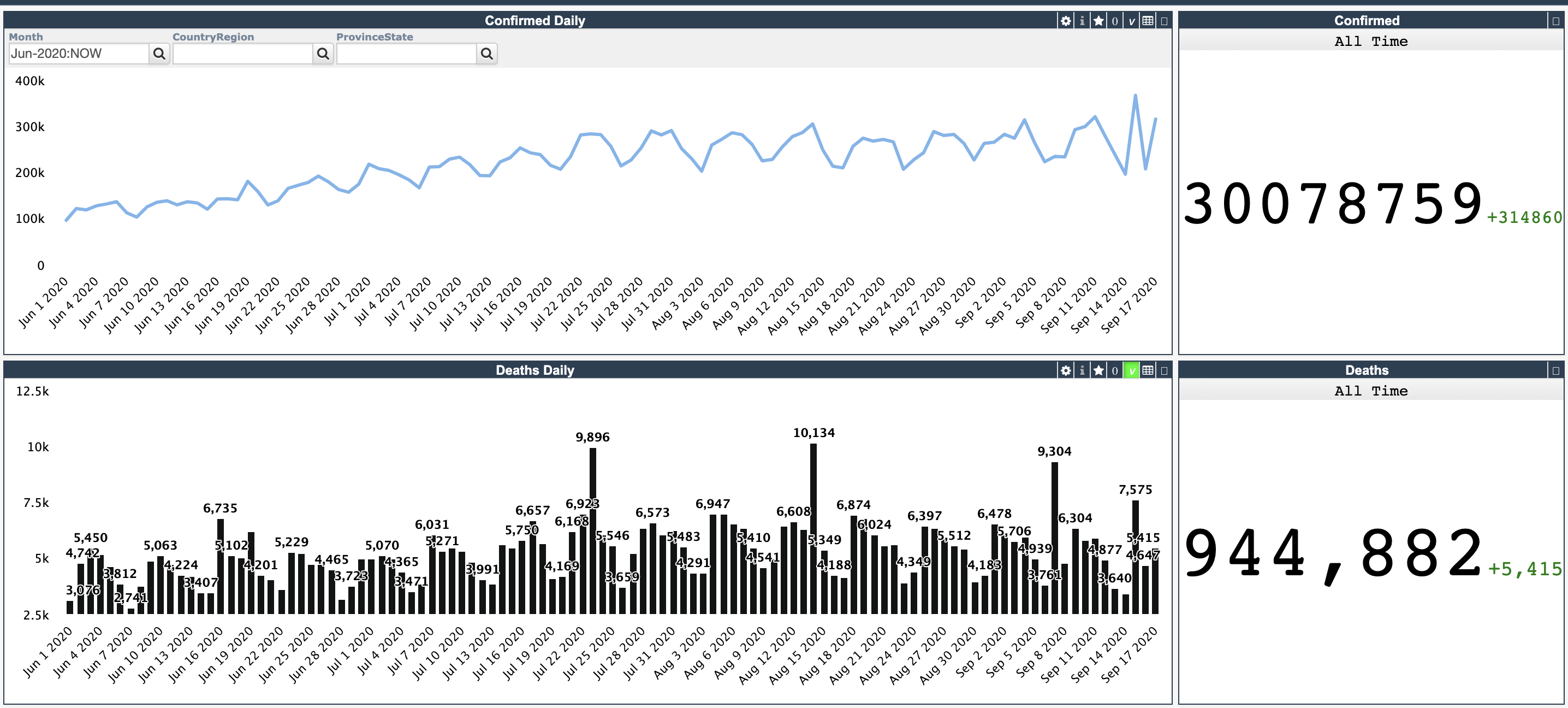
This is an interactive dashboard on the analytics for covid-19 pandemia.
 Another dashboard shows the timeline:
Another dashboard shows the timeline:

There is also USA Interactive map

And the World Map

Also the bubble chart of top 10 countries

The data is taken from Johns Hopkins repo
The dashboard is running on InterSystems IRIS 2020.4 Community Edition It uses IRIS Analytics module and DSW as a representation layer It runs in a Kubernetes cluster in GCP
AnalyzeThis module has been used to generate the class and the cube. Pivots and Dashboards were built manually using InterSystems IRIS Analytics DSW is used to design representation layer ISC-DEV module was used to export pivot and dashboard.
To export changes in Pivots and Dashboards do:
USER> do ##class(dev.code).export("*.DFI")
This will export pivots and dashboards into /src/dfi folder of the repo.
It's being deployed by Github Actions using this workflow Which uses terraform and K8 configuration. Dockerfile loads sources, pivot and dashboard. It imports data and builds cube.
Open terminal and clone/git pull the repo into any local directory
$ git clone [email protected]:evshvarov/covid-19.git
Open the terminal in this directory and run:
$ docker-compose build
This repository is ready to code in VSCode with ObjectScript plugin. Install VSCode, Docker and ObjectScript plugins and open the folder in VSCode.
Right-click on docker-compose.yml file and click Compose Restart
Once docker will finish starting procedure and show:
Creating covid-19_iris_1 ... done
Click on the ObjectScript status bar and select Refresh connection in the menu. Wait for VSCode to make connection and show something like "localhost:32778[USER] - Connected"
You can start coding after that.
Contributions are welcome via Pull Requests.